Introduction Web
1. Environnement de travail
1.1. Dossiers, fichiers et extensions
1.1.1. Organisation des fichiers
Les fichiers (files en anglais) sont organisés dans des dossiers (folders en anglais), aussi appelés répertoires (directories), ce qui leur donne une structure arborescente (sauf que l’arbre est à l’envers, la racine (root) étant en haut).
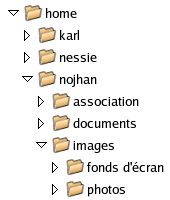
Voici ce que peut afficher un explorateur de fichiers (file explorer) :

1.1.1.1. Exercices
- À quoi servent les petits triangles sur l’image précédente ?
- Faire apparaître une arborescence de fichiers à l’écran.
- En faire une copie d’écran et la sauvegarder sous le nom
arbo.png.
1.1.2. Extensions de fichiers
L’extension d’un fichier est la partie qui suit le dernier point dans le nom du fichier. Son but est d’indiquer au système d’exploitation (operating system ou OS) de l’ordinateur (computer) avec quel programme ou application nous voulons ouvrir ce fichier.
1.1.2.1. Exercices
- Si elle n’apparaît pas à l’écran, faire apparaître l’extension des fichiers.
- Chercher sur l’ordinateur des fichiers contenant des images, des sons ou des vidéos.
- Avec le menu Nouveau, créer plusieurs fichiers vides (fichier texte, document pour traitement de texte, document de type tableur, tout ce que vous pourrez…).
- Noter l’adresse (parfois appelé emplacement) et la taille de chacun de ces fichiers (les fichiers trouvés sur l’ordinateur et les fichiers créés) sur votre cahier.
- Changer l’extension de chaque fichier en
.txtet observer le contenu de ces fichiers en les ouvrant. Notez vos remarques sur votre cahier. - Sans changer l’extension d’un fichier, peut-on l’ouvrir avec le programme que l’on veut ?
2. Travail sur les fichiers HTML
2.1. À l’origine
HTML est l’acronyme de Hyper Text Markup Language, voir l’article Wikipedia, ce qui signifie : langage de balisage pour texte augmenté.
2.2. Outils de base pour le web
Pour travailler, il suffit d’avoir :
- un éditeur de texte plat (donc pas de traitement de texte si on veut apprendre à coder) ;
- un navigateur.
+-----------+ +------------+
| éditeur | | navigateur |
+----+------+ +---+--------+
| |
| +-----------+
| |
| |
+---+--+------+
| cv_nom.html |
+-------------+
Nous allons même mettre en place la configuration suivante :
+------------+ +-----------+ +-----------+ +--------+ +----+
| Bloc-Notes | | Notepad++ | | Firefox | | Chrome | | IE |
+----+-------+ +-----+-----+ +-----+-----+ +----+---+ +-+--+
? | | | |
| +-------?------+ | | |
| | +-------------------?-------+ | |
| | | +--------------------------------?------+ |
| | | | +-----------------------------------------?----+
| | | | |
+---+--+--+--+--+-+
| cv_nom.html |
+-----------------+
2.2.1. Exercices
- Recopier le schéma ci-dessus sur le cahier en remplaçant les
?par :rpour lecture (read) ;wpour écriture (write) ;rwpour lecture et écriture.
- Mettre en place cette configuration sur votre ordinateur :
- créer un fichier texte vide ;
- le renommer en
cv_nom.htmloù « nom » est votre nom de famille ; - l’ouvrir avec les cinq logiciels en même temps ;
- taper « bonjour » dans Bloc-Notes, sauvegarder le fichier et rafraîchir la page dans l’un des navigateurs pour voir apparaître « bonjour ».
- Il est bien pratique de disposer l’éditeur sur la partie gauche de l’écran et un (ou plusieurs) navigateurs sur la partie droite de l’écran. Essayez pour voir.
- Chercher les noms d’autres éditeurs de code et d’autres navigateurs. Les reporter sur le cahier.
2.3. Premières balises
Pour délimiter certains mots, groupes de mots, phrases ou paragraphes, on utilise des balises html (html tags). La forme générale est :
<balise>contenu</balise>
ou <balise> est parfois appelé la balise ouvrante et </balise> la
balise fermante.
Exemples :
<h1>Mon titre</h1>
<p>Voici une liste :</p>
<ul>
<li>premièrement ;</li>
<li>et c’est tout.</li>
</ul>
2.3.1. Exercices
- Commencer un petit CV (nom, prénom, classe, matière préférée, pourquoi j’ai choisi ICN ou ISN…). Si l’affichage est bizarre, passer à la question suivante.
- Utiliser les balises suivantes (et seulement celles-ci) :
h1,h2,h3,p,strong,img,ul,ol,li,a,pre. - Utiliser
Examiner l’élément(avec un clic-droit sur la page) sur les différents éléments de votre page. - Utiliser
Examiner l’élémentsur les différents éléments d’une page sur l’Internet. Utiliser aussiAfficher le code source.
3. Hébergement
3.1. Client FTP
- Chercher
framakey filezilla clientdans un moteur de recherche. - Télécharger l'archive.
- Désarchiver sur votre clef USB.
3.2. Connexion
En haut à gauche, on trouve des champs pour une connexion rapide (sans entrer dans les menus).
- hôte :
ftp-icnXX.alwaysdata.netouftp-isnXX.alwaysdata.net
oùXXest votre numéro d’élève, en commençant par 0 si votre numéro est à un chiffre ; - compte : voir au tableau ;
- mot de passe : idem ;
- port : laisser vide ;
- cliquer sur
Connexion rapide.
3.3. Téléchargement montant
La partie gauche représente l’arborescence locale (votre ordinateur), et la partie droite représente l’arborescence distante (le serveur, quelque part).
Sur le serveur, il faut :
- explorer le dossier
www, - supprimer le fichier tout le contenu de ce dossier,
- mettre vos fichiers
.htmldans le dossierwww.
3.4. Adresse des fichiers sur l’Internet
Le dossier www est exposé à l’adresse icnXX.alwaysdata.net ou
isnXX.alwaysdata.net.
Si vous voyez une erreur ou une liste de fichiers et non une belle page
d’accueil, c’est qu’il vous faut une page nommée index.html (en minuscules).
