Introduction au HTML dynamique
Il est nécessaire, avant de démarrer cette activité, de bien comprendre les principes du HTML statique. Pour cela une activité est disponible ici.
1. Sites statiques, sites dynamiques
1.1. Définition
Un site statique servira invariablement le même code HTML, indépendament des requêtes, et donc indépendament des utilisateurs, et sans système de mémorisation des requêtes précédentes.
Un site dynamique, au contraire, génère à la volée le code html au niveau du serveur en fonction de la requête qui lui est faite.
En fait, cette vision manichéenne est naïve. Le spectre statique/dynamique est non seulement très large, mais ne constitue pas un ensemble totalement ordonné (comme on dit en maths, autrement dit : deux sites ne peuvent pas toujours être comparés en général).
Voici quelques exemples illustrant le spectre statique/dynamique. On peut remarquer qu'il n'est pas linéaire : un site dit « dynamique » (en rouge) peut être plus statique qu'un site dit « statique » (en bleu), et inversement.
| wiki fermé rarement mis à jour (utilisé comme gestionnaire de contenu) | wiki à accès restreint, peu actif, blog aux commentaires fermés |
wiki actif, blog aux commentaires ouverts |
wiki, blog ou forum très actif, autres (emails en ligne, bugs trackers…) |
| site statique simple, rarement mis à jour | site statique mis à jour régulierement | site statique contenant des animations Javascript représentant des données en temps réel | site statique mis à jour toutes les heures, voire plus souvent, intégrant un système de commentaires |
1.2. Remarques
- Les sites statiques sont à la mode ! Quelques exemples :
- Le site présentant la cinquième édition du Web2day (mi-mai 2013 à Nantes).
- Github propose un moyen de publication simple pour ses utilisateurs,
- Nom de code Github Pages.
- Ce système utilise Jekyll (un générateur de sites statiques très populaire).
- Les sites statiques sont rapides !
- Les sites statiques sont sûrs ! La faille ne peut pas être dans l’application puisqu’il n’y en a pas. Elle ne peut être qu’au niveau du serveur.
- Les sites statiques sont… statiques. Leurs fonctionnalités sont limitées.
- Les étapes du service d’une page web sont jalonnées de points qui peuvent
mettre en jeu une mémoire
cache (voir cette
page pour plus de détails).
Même pour un site dynamique, le code HTML n’est donc pas forcément généré à
nouveau à chaque requête que ferait le navigateur. Quelques points-clés :
- au niveau du navigateur avec l’entête Cache-Control,
- au niveau du proxy ou de la passerelle suivant la topologie du réseau,
- au niveau du serveur (voir par exemple la documentation d’Apache à ce sujet),
- au niveau de l’application web pour les sites dynamiques.
- Un article en anglais pour approfondir les architectures client-serveur.
1.3. L’exemple du restaurant
À table dans un restaurant « statique », on peut commander différents plats (différentes pages). Si deux personnes commandent le même plat, ils auront exactement la même assiette, avec éventuellement du sel, du poivre et quelques sachets de sauce sur le côté (quelques animations ou même des inclusions de mini-pages dynamiques). Pas de surprise, bonne ou mauvaise, et on est vite servi.
Un restaurant « dynamique » acceptera des commandes de plats plus complexes, voire anticipera la demande du client si le client est un habitué (inscrit sur le site) ou s’il s’est renseigné sur ses goûts dans les autres restaurants (à l’aide par exemple de cookies (sic) tierce partie).
2. Démarrage et premières requêtes
2.1. Mongoose
Mongoose est un micro-serveur
multi-plateforme. C’est peut-être la façon la plus simple de démarrer un
serveur car il suffit de copier l’exécutable dans un répertoire. Ce répertoire,
après lancement de Mongoose, sera la racine du site http://127.0.0.1:8080.
Si Python est installé, ou si vous pouvez l’installer, autant passer à la section suivante.
Sinon, il est possible d’observer les premières requêtes avec l’option
-access_log et le caractère privilégié des pages d’accueil. Pour la
programmation sur le serveur, c’est plus délicat.
Plus de détail bientôt (n’hésitez pas à me relancer si ça vous intéresse)…
2.2. Python
2.2.1. En général
Si Python est installé, une commande suffit pour démarrer un serveur basique :
python2 -m SimpleHTTPServeroupython3 -m http.serversuivant votre version.
Un répertoire (ou dossier) va être considéré comme la racine du
site. Disons ici le
dossier mon_site. La commande tree permet de voir le contenu d’un répertoire
sous la forme d’un arbre :
$ tree mon_site
mon_site
├── test.html
└── img
└── test.png
1 directory, 2 files
Si on déploie ce site à l’adresse http://example.com/,
- un fichier
test.htmldans ce répertoire sera accessible à l’adresse http://example.com/test.html, - si
imgest un sous-répertoire du répertoire racine, alors un fichiertest.pngdans ce sous-répertoire sera accessible à l’adresse http://example.com/img/test.png, - …
2.2.2. Avec Windows
Ouvrez un terminal (touches Win+R, puis tapez cmd
dans la petite fenêtre, suivi de la touche Entrée), puis suivez la session
suivante :
C:\Documents and Settings\GRAGNIC> cd ..
C:\Documents and Settings> cd ..
C:\> cd Python32
C:\Python32> dir
Le volume dans le lecteur C s'appelle HDD
Le numéro de série du volume est 20BA-87C0
Répertoire de C:\Python32
01/01/2000 00:00 .
01/01/2000 00:00 ..
...
01/01/2000 00:00 26 624 python.exe
...
13 fichier(s) 3 281 545 octets
9 Rép(s) 49 146 564 608 octets libres
C:\Python32> python -m http.server
Serving HTTP on 0.0.0.0 port 8000 ... Ou directement dans le répertoire racine du site, voire dans un .bat :
C:\Python32\python -m http.server
2.2.3. Premières requêtes
On peut maintenant effectuer des requêtes à l’aide d’un navigateur. Il suffit de taper une de ces URL dans la barre d’adresse :
De plus, dans la fenêtre qui a lancé le serveur, on observe un journal (ou log) des requêtes :
Serving HTTP on 0.0.0.0 port 8000 ...
localhost - - [1/Jan/2000 00:00:00] "GET / HTTP/1.1" 200 -
localhost - - [1/Jan/2000 00:00:00] code 404, message File not found
localhost - - [1/Jan/2000 00:00:00] "GET /favicon.ico HTTP/1.1" 404 -Question : Quelle est la racine de ce site ? Le vérifier :
- en ouvrant un explorateur de fichiers,
- en y ajoutant un répertoire (dossier) ou un fichier que l’on nommera
test, - en observant que
testapparaît bien dans la liste.
Question : À quoi correspondent les codes 200 et 404 ?
2.2.4. Quelques expériences
Par défaut, s’il n’y a pas de fichier index.html, la liste des fichiers à la
racine est affichée.
2.2.4.1. Le responsable
Attention, ne pas confondre cette liste avec celle qu’un navigateur construit
en allant faire lui-même la liste des fichiers, comme quand on le fait
pointer vers file:/// (ou (file:///c:/ si vous utilisez Windows). Ici,
c’est le serveur Python qui génère du HTML. On peut même voir le code de la
bibliothèque standard qui en est
responsable
puisque le code source de Python est ouvert.
Manipulations :
- Afficher le code source de la page pour observer les différences entre
http://localhost:8000 et
file:///(oufile:///c:/si vous utilisez Windows). Qu’affiche Firefox ? - Localiser le fichier
server.pyde votre installation Python et modifier la procédurelist_directoryafin de changer le titre de la page qui présente la liste des fichiers.
2.2.4.2. Page d’accueil
Créer un fichier index.html à la racine du site http://localhost:8000.
Attention, si vous utilisez Windows, les extensions sont parfois
masquées.
- Que devient la liste des fichiers qu’affichait http://localhost:8000 ?
- Que se passe-t-il si on renomme
index.htmlenindex.htm? - Que se passe-t-il si on renomme
index.htmenindex.ht? - Repérer le code responsable de ce comportement dans
server.pyet essayer de retirer le statut de page d’accueil àindex.htm.
2.2.5. Écrire un programme sur le serveur
Plutôt que de renvoyer la liste des fichiers, nous allons renvoyer le code HTML qui correspond au site que l’on veut publier.
2.2.5.1. Un premier programme
Lancer ce programme.
Attention : Certains scripts Python sont assez simples pour être
exécutés directement dans le navigateur (bouton exécuter), mais pour les
programmes auxquels on fait référence ici, il faudra les télécharger puis
les exécuter sur votre ordinateur (Python3).
On y retrouve :
- le code de retour,
- le type MIME,
- l’encodage,
- le code HTML, ici totalement invalide puisque réduit au minimum,
- le port.
2.2.5.2. Le port
Lancer maintenant le même programme avec deux messages différents sur deux ports différents et observer les deux messages depuis un navigateur.
Vous aurez peut-être besoin de créer un autre fichier suivant la façons dont vous lancerez le programme.
2.2.5.3. Un service qui prend en compte la requête
Lancer ce programme et rafraîchir la page
plusieurs fois (touche F5). Qu’observe-t-on ? Qu’observe-t-on depuis
un autre navigateur ?
2.2.5.4. Un lien vers une autre page
Nous sommes maintenant capables de faire un site dynamique comportant plusieurs
pages. En effet, en testant self.path, on peut simuler plusieurs pages
(en quelque sorte virtuelles car aucun fichier .html ne leur correspond), et
même avertir le navigateur si la page requise n’existe pas.
if self.path == "/":
# page d’accueil
# Ici le traitement correspondant à la page d’accueil.
elif self.path == "/test.html":
# une autre page
# Ici le traitement correspondant à cette autre page.
else:
# ???
Cette manipulation de code source Python est plus délicate que les précédentes. Si jamais vous ne connaissez pas bien ce langage, vous aurez peut-être besoin de consulter le memento Python. Retenez surtout qu’il n’y a pas d’accolades en Python. C’est l’indentation définit les blocs.
2.2.6. Zoom sur les cookies
2.2.6.1. La technique
Reprendre le deuxième programme Python vu plus
haut en observant les dernières lignes de
do_GET, à partir de # - lecture et écriture de cookie. Pourquoi le compteur
ne fonctionne pas ? Comment le réparer ?
Si besoin, inspecter les cookies avec :
- Clic droit puis Afficher les infos sur la page avec Firefox,
Ctrl + Shift + Jpuis Resources puis Cookies avec Chrome.
2.2.6.2. La philosophie
Certains sites « polis » préviennent leurs utilisateurs qu’ils vont déposer des cookies, mais ils sont encore très peu nombreux, même si la tendance est à la hausse. Voir par exemple :
- ce site,
- ou parfois la page d’accueil de Google.
En revanche, tous les grands sites, ou les sites de toutes les grandes marques, ont une page dédiée à leur politique d’utilisation des cookies :
- http://www.google.fr/intl/fr/policies/technologies/ads/
- http://www.google.fr/intl/fr/policies/privacy/
- http://info.yahoo.com/privacy/fr/yahoo/cookies/
- effectuer une recherche « politique cookies une_marque_au_hasard »
Il est possible de configurer son navigateur pour ne pas qu’il stocke ces cookies. À chacun de décider !
Les cookies ne permettent pas au serveur de donner l’identité des visiteurs sans que le visiteur ne l’aie permis, mais est un mouchard, un « témoin » comme on dit outre-Atlantique.
Pour plus de détails :
- l’article Wikipedia sur les cookies,
- un excellent article sur les cookies datant de mars 2011,
- une video proposée par l’article ci-dessus.
2.3. PHP avec UWAMP
2.3.1. Présentation
PHP a longtemps été le langage préféré des apprentis développeurs de sites, puisque libre et gratuit et disponible gratuitement chez certains hébergeurs. Il est possible d’utiliser UwAmp qui combine :
- A, un serveur Apache,
- M, le gestionnaire de bases de données MySQL (déconseillé pour des projets sérieux),
- P, le langage PHP, dont la qualité est discutable selon certains,
- d’autres outils.
2.3.2. Installation et démarrage
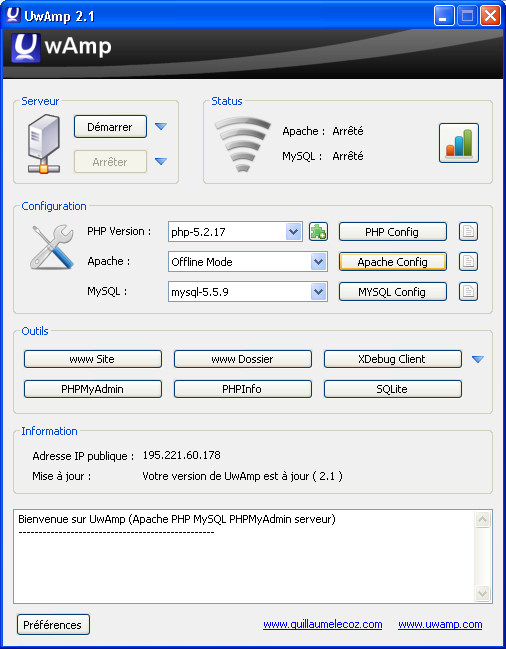
UwAmp est une application portable et est donc très facile à installer (si on peut parler d’installation).
Au démarrage, il est possible qu’il y ait un conflit de port.

Exercice : Trouver une liste des ports existants, puis établir une liste des 10 plus utilisés.
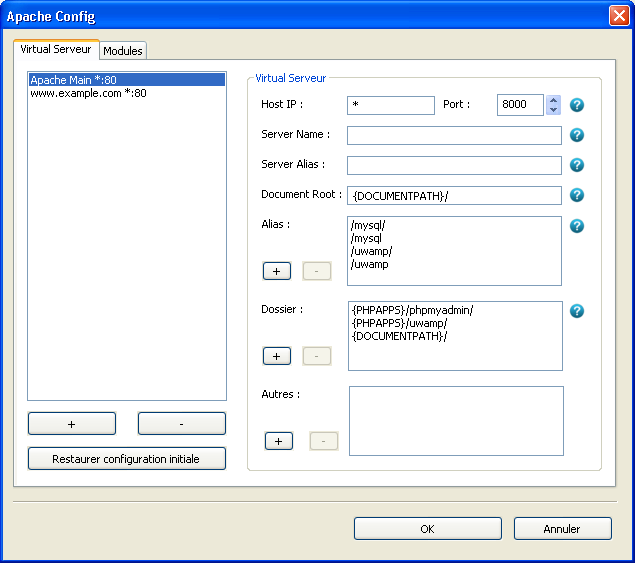
Pour le régler, il faut ouvrir la configuration du serveur Apache en appuyant sur le bouton correspondant :

Puis changer de port :

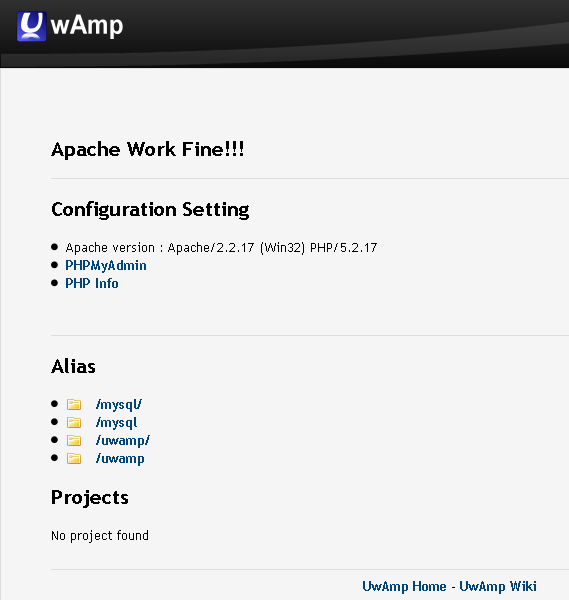
Ensuite, si tout est bien configuré, un navigateur pointant vers http://localhost:8000 devrait afficher :

2.3.3. Modification de la page de démonstration
La page de démonstration est bien sûr à supprimer lorsque l’on développe son
site. Le fichier responsable de cette page est dans le sous-dossier www du
répertoire de UwAmp.
À vous de modifier ce fichier pour y corriger la faute d’orthographe, en observant au passage les différentes parties de ce fichier et en essayant de reconnaître les parties :
- PHP,
- HTML,
- CSS,
- JS,
- …
Attention : Un vrai site bien organisé ne devra pas être codé sur un seul fichier car le principe de séparation des tâches (forme, fond, traductions, gestion des différents clients…) ne sera pas appliqué. Ici, pour simplifier la suppression de la page de démonstration (et peut-être pour frimer un peu), elle a été réalisée en un seul fichier.
On note que le serveur n’a pas besoin d’être relancé pour tester les modifications.
2.3.4. Hello PHP
Des squelettes de type Hello world! sont mis à disposition :
À vous de les mettre au bon endroit et d’effectuer la bonne requête pour voir
le résultat. En quoi hello.php et hello1.php sont différents ?
D’autres expérimentations plus poussées seront faites plus loin.
3. Sites plus complexes
L’utilisation d’un langage généraliste seul pour développer tout un site fera souvent apparaître des répétitions. Pour ne pas « réinventer la roue », il sera intéressant d’utiliser un cadriciel (ou framework) voire de développer un greffon (ou plugin) sur un SGC, ou système de gestion de contenu (ou CMS pour Content Management System).
Grossièrement, un CMS est une application web qui permet d’afficher du contenu et de modifier ce même contenu en ligne (avec le navigateur).
Si on se remémore la succession des couches, on aurait grossièrement :
- matériel,
- bit,
- TCP/IP,
- HTTP,
- langage de programmation sur le serveur.
Puis, dans le langage de programmation sur le serveur, on écrit une application web, qui peut se décomposer en plusieurs programmes ou non. On peut avoir :
- directement l’application (comme avec les squelettes
hello_web…), - un framework puis l’application,
- un framework puis un CMS,
- un framework, un CMS puis l’application.
3.1. Avec Python
3.1.1. Cadriciels
Voici une liste non exhaustive de frameworks simples pour Python :
3.1.2. Systèmes de gestion de contenu
Moins simples à mettre en place si on utilise Windows, nous n’étudierons ici que des SGC (CMS) écrits en PHP (voir section suivante).
3.2. Avec PHP
3.2.1. Cadriciels
Voici une liste non exhaustive de frameworks simples pour PHP :
- http://kohanaframework.org/
- http://processwire.com/, sur lequel est bâti l’excellent http://isn.codelab.info
3.2.2. CMS
Ce sont bien sûr des produits idéaux pour le dog-fooding.
3.2.2.1. Dokuwiki
Ce wiki est simple à mettre en place car il ne nécessite pas de base de données. Quelques liens :
- Page d’accueil du site officiel,
- Page de téléchargement, comme Dokuwiki est une application web, elle ne s’exécute pas sur le système d’exploitation comme un exécutable habituel mais sur un serveur supportant le langage PHP. Il n’y a pas donc pas de version portable.
- Exemples de sites utilisant Dokuwiki :
L’installation est simple : supprimer le fichier index.php de uWAMP
et le remplacer par le contenu dans l’archive que vous avez téléchargée.
Si jamais ce moteur de wiki ne vous convient pas, vous pouvez toujours chercher le vôtre sur l’excellente Wikimatrix.
3.2.2.2. WordPress
WordPress est un moteur de blog qui s’est tellement développé et devenu tellement souple que l’on peut l’utiliser pour des applications très différentes. Quelques liens :
- Le site officiel,
- Un environnement de développement dédié à WordPress (un peu comme un uWAMP qui comprendrait une installation fonctionnelle de WordPress et qui serait pré-configuré),
- Une autre installation instantanée de WP,
- Une liste de quelques plugins incontournables.
