Introduction HTML-CSS-JS
- Matériel et logiciels
- Créer et ouvrir des fichiers
- Formats de fichiers
- Ouvrir un fichier
- Modification de l’association extension-application
- Modification de l’extension d’un fichier
- Mise en pratique 1 : les extensions
- Mise en pratique 2 : un CV dans une page web
- Mise en pratique 3 : mise en ligne
- Mise en pratique 4 : reconstitution
- Dans la vraie vie, sur le web
- La suite
1. Matériel et logiciels
Sans entrer dans des considération très techniques comme le modèle OSI, standard (proposé par l’ISO) de communication en réseau de tous les systèmes informatiques, organisé en couches, il est bon de savoir situer les éléments matériels et logiciels que nous manipulons lorsque l’on se sert d’un ordinateur.
Même si parfois, même la frontière entre le soft et le hard est subtile.
1.1. Matériel
En anglais « hardware » :
- circuit imprimé,
- processeurs,
- mémoire vive,
- périphériques (stockage, écran, clavier, imprimante…)
- nouveaux formats de machines : tablettes, téléphones...
1.2. Couches logicielles
En anglais « software » :
- Le firmware
ou microcode, est entre software et hardware (d'où le nom, puisque firm
signifie ici ferme). On dit parfois « proche du métal ». Tout
appareil électronique non trivial en possède un.
On trouve des firmwares dans les télécommandes de télévision, les baladeurs, les vieux téléphones mobiles, les récents, certaines lampes de poche…
- Le BIOS est le firmware des cartes mères qui permet, entre autres, de configurer le démarrage de l'ordinateur.
- Le noyau fait le lien entre le matériel et le système d’exploitation. C’est un logiciel assez complexe, voir par exemple ce schéma décrivant le noyau Linux.
- Le système
d’exploitation,
ou simplement OS pour operating system (plus rarement SE), sont le ou
les programmes qui jouent le rôle de chef d’orchestre logiciel :
- Windows, Windows Mobile…
- OS X, iOS…
- les UNIX (dont fait partie ce que l’on appelle abusivement Linux), Android…
- …
- Applications :
- navigation sur Internet,
- traitement de texte, tableur,
- multimedia, les images, les videos, la musique, les jeux,
- …
2. Créer et ouvrir des fichiers
2.1. Formats de fichiers
Les exemples donnés ici concernent les images, mais on pourrait aussi donner de multiples exemples dans le domaine du traitement de texte, de la video, du son…
- Formats divers pour stocker les données, voire plusieurs formats pour un même type (pour les images :
- Le contenu peut être lu par différentes applications: (visionneuse de Windows, Picasa, Paint, Photoshop, Gimp, les navigateurs…).
- Les extensions de fichier donnent une indication sur le format des données.
Certains systèmes d’exploitation s’appuient sur les extensions pour
savoir avec quelle application on peut ouvrir tel ou tel fichier.
.jpg,.jpeg, mais aussi.jpe,.jfifet.jif(l’extension JPG est apparue dans les années 1990 parce que certains systèmes d’exploitation de cette période (ex : Windows 95, 98, Me) ne permettaient pas d’utiliser d’extension de fichier de plus de 3 caractères),.gif,.pnget.apng,.bmp.
Notons qu’il est aussi possible pour les données d’être embarquées dans d’autres types de fichiers. Les fichiers encodés en format TIFF contiennent souvent une image miniature JPEG de l’image principale. De même, les fichiers MP3 peuvent contenir une image JPEG d’une couverture, contenue dans le tag ID3v2. Il est aussi possible de faire bien pire.
2.2. Ouvrir un fichier
Les systèmes d'exploitation possédant une interface graphique proposent en général trois façons d'ouvrir un fichier dans une application :
- on ouvre l'application d’abord, puis on ouvre le fichier depuis
l'application, en utilisant par exemple le menu
Fichierpuis l’actionOuvrir, - on utilise l'action « ouvrir avec » du système d’exploitation sur le fichier à ouvrir,
- on double-clique sur le fichier, le système d'exploitation consultera sa configuration pour savoir quel application ouvrir, souvent en fonction de l'extension du fichier.
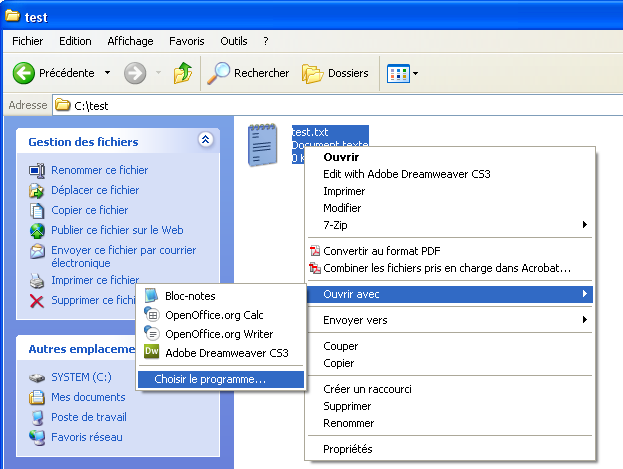
2.3. Modification de l’association extension-application
« ouvrir avec » apparaît en faisant MAJ et clic-droit sur un
fichier.

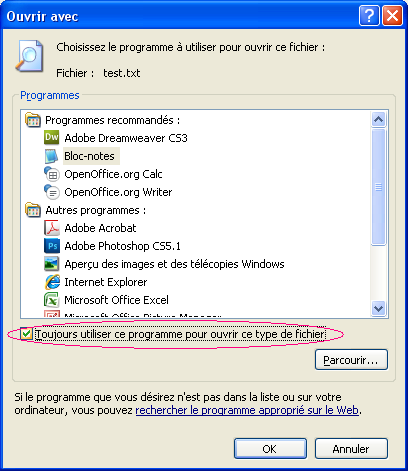
Ensuite il faut choisir un programme pour ouvrir ce fichier et dire de toujours utiliser celui-ci pour les fichiers ayant la même extension.

2.4. Modification de l’extension d’un fichier
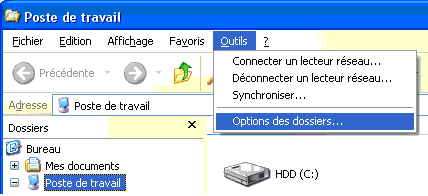
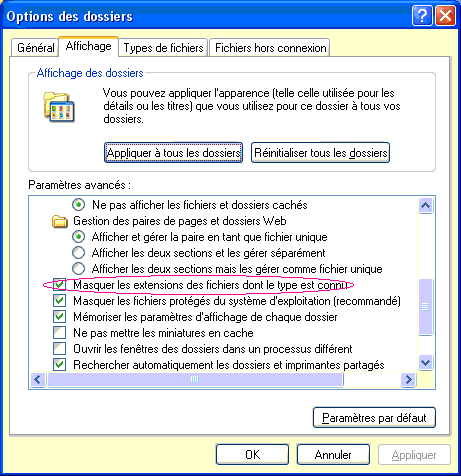
Attention, Windows cache les extensions par défaut. Pour les voir et pouvoir les modifier, il faut ouvrir un explorateur de fichiers, puis dans les menus :
- outils,
- options dossiers,
- affichage,
- décocher « masquer les extensions… » (après les petits ronds).


Avec Windows 7, il faut ouvrir le menu Organiser, puis Options des dossiers et de recherche. Si vous ne trouvez pas, vous pouvez taper extension dans la barre de recherche du menu Windows.
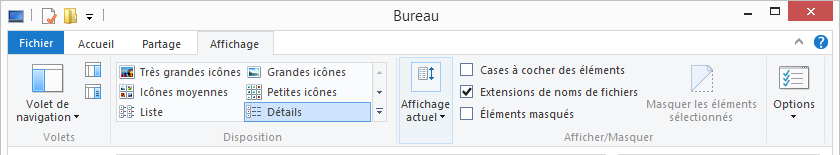
Avec Windows 8 :

2.5. Mise en pratique 1 : les extensions
- Créer un fichier
test.txt, vérifier que c’est Bloc-Notes qui s’ouvre par défaut lorsque l’on double-clique surtest.txt. - Faire en sorte que les fichiers
.txtsoient associés à un autre programme (voir ci-dessus). Disons par exemple un plus gros logiciel de traitement de texte. - Changer l’extension de
.txten.html(voir ci-dessus). - Quel navigateur s’ouvre par défaut lorsque l’on double-clique sur
test.html?
2.6. Mise en pratique 2 : un CV dans une page web
Faire un CV en HTML : cv_nom.html en travaillant sur un même fichier
depuis au moins deux applications :
- une pour éditer le fichier, Bloc-Notes,
- une pour visualiser le fichier, un navigateur comme Firefox, Chrome, ou même Internet Explorer, voire Lynx (il peut être intéressant d'observer les différences d'interprétations d'un navigateur à un autre).
+------------+ +----------------+ +-----------------+ +-----
| Bloc-Notes | | 1er navigateur | | 2ème navigateur | | ...
+----+-------+ +-------+--------+ +-------+---------+ +-----
| | |
| +----------------+ |
| | +----------------------------------+
| | |
+---+--+--+---+
| cv_nom.html |
+-------------+
Deux questions au passage : parmi les trois liens ci-dessus, lesquels correspondent à de la lecture ? à de l'écriture ?
Bloc-Notes écrit dans le fichier, mais a aussi besoin de le lire pour nous montrer son contenu au moment de l'ouverture.
Dans ce CV, vous indiquerez au minimum :
- Nom et prénom
- Classe et établissement
- La raison pour laquelle vous lisez cette page (ou pourquoi vous avez choisi la spécialité ISN)
- Les langages informatiques que vous connaissez
- Les machines que vous avez à votre disposition pour programmer (ordinateurs, téléphones, consoles, balladeurs, robots, Lego…)
2.6.1. Démarrage avec HTML
Tapez les premières lignes de votre CV dans cv_nom.html, puis visualisez
votre résultat dans le navigateur.
Ctrl S,
Alt Tab, F5, Alt Tab.Pour Lynx, le raccourci pour rafraîchir est
Ctrl R.
2.6.1.1. Généralités sur HTML
Acronyme de « Hyper Text Markup Language ».
Langage de balises pour « transcender » un texte :
- lier des documents (hyperliens),
- effectuer une mise en page,
- ajouter des images, des animations…
C’est un dialecte de SGML, moins strict que XML. Un dialecte tentant de rendre HTML plus strict a été inventé : XHTML.
Pour plus de détail, voir l’article sur Wikipedia.
2.6.1.2. Remarques
- Ce langage de balises est important aujourd’hui car le navigateur, un des programmes qui peut l’interpréter, est omniprésent.
- L’activité propose de faire ce CV en utilisant une interface non
WYSWYG, mais
plutôt WYSWYM.
- C’est souvent le premier exemple d’interface de ce type, que l’on peut devoir utiliser avec, entre autres, $\LaTeX$ (cible plutôt scientifique), Lilypond (partitions), SVG, Markdown (qui est un peu à mi-chemin, voir plus loin). C’est en quelque sorte un bon exemple de programmation pour les débutants.
- Tout comme pour les formats cités précédemment, il existe pour HTML des interfaces WYSWYG.
2.6.1.3. Balises, entités
On remarque que les navigateurs ne respectent pas :
- les espaces consécutifs,
- les sauts de ligne.
C'est ce que l'on appelle le whitespace, les espaces blanches. Il faut utiliser :
- l'entité
pour les espaces insécables (essentielle pour une typographie impécable, par exemple pour séparer correctement une valeur de son unité, avant certaines ponctuations), - la balise ponctuelle
<br>, ou<br />pour les sauts de ligne.
Deux questions :
- Mais comment faire apparaître le symbole « & » (esperluette)
sur le navigateur ? De même pour les signes de comparaison comme
<,>? (meta questions !!!) - Pourquoi le navigateur réagit-il différemment à ces fragments :
x > 1x < 11 > x1 < x
Pour plus d'informations, voir :
- l’article Wikipedia sur les entités HTML
- la liste de Free Formatter
- la liste de symboles mathématiques
- http://character-code.com/
- http://leftlogic.com/projects/entity-lookup/
- fermeture des balises ponctuelles (en anglais)
Pour mettre en gras, on pourrait enfermer le texte en question dans des
balises b (pour « bold »): <b>texte en gras</b> (balise
ouvrante puis fermante).
Structurez votre document avec des balises de titre h1, h2, h3
(h pour header).
<h1>Mon gros titre</h1><h2>Mon sous-titre</h2>Mon contenu
Mettez en place au moins deux sections avec des
sous-sections. Tentez d’utiliser des balises de liste ul et li (pour
unordered list et list item). Nous verrons plus loin que les balises
confèrent à notre document une structure particulière.
2.6.1.4. Commentaires
<!-- Ceci ne sera pas affiché par le navigateur -->
2.6.1.5. Liens et attributs
La balise a permet de créer des hyperliens. Par exemple :
Voici un lien vers l’<a href="index.html">accueil</a>.
apparaîtra ainsi : Voici un lien vers l’accueil. En survolant le lien à la souris, un bon navigateur indique la destination.
On dit que href est un attribut de la balise a.
C'est le moment de changer cette page présentant un CV en véritable site
(ensemble de pages liées les unes aux autres). La page d'accueil est
généralement nommée index.html. Profitons-en pour ajouter des images,
que l'on stockera dans un sous-dossier img.
mon_site (racine du site)
├── index.html
├── cv.html
└── img
├── portrait.jpg
└── anim_rigolote.gif
Les fichiers ainsi organisés en dossiers et sous-dossiers forment un arbre
ou une arborescence. Pour atteindre un fichier du site, que ce soit avec
l'attribut href pour les liens ou l'attribut src pour les images, il est
nécessaire d'indiquer son chemin :
- en relatif (par exemple
img/portrait.jpg), - ou en absolu (par exemple
C:\mon_site\img\portrait.jpg).
Mais quelle méthode privilégier, relatif ou absolu ?
Mettre en place un tableau, puis essayer cet outil.
2.6.1.6. Structure d’un document
Un code HTML bien formé donne au document une structure d’arbre. Même si ce
n’est pas obligatoire, l’élément à la racine de cet arbre est l’élément html,
qui contient d’une part des entêtes (dans l’élément head) et d’autre part le
corps du document (dans l’élément body) :
<html>
<head>
<title>Exemple de HTML</title>
</head>
<body>
<p>Ceci est un paragraphe avec un <a href="cible.html">hyperlien</a>.</p>
<p>Ceci est un paragraphe où il n’y a pas d’hyperlien.</p>
</body>
</html>
<html>
├── <head>
│ └── <title>
│ └── Exemple de html
└── <body>
├── <p>
│ ├── Ceci est un paragraphe avec un
│ ├── <a>
│ │ └── hyperlien
│ └── .
└── <p>
└── Ceci est un paragraphe où il n’y a pas d’hyperlien.
Des standards ont été rédigés pour décrire le parcours de cet arbre. C’est le DOM, pour Document Object Model. Ce standard décrit aussi les évènements qui peuvent être capturés lors de l’interaction avec cet arbre, comme par exemple :
- onload — après la fin du chargement de la page,
- onresize — quand la fenêtre est redimensionnée,
- onclick — sur un simple clic,
- onmouseover — lorsque la souris est sur l'élément,
- onkeypress — lorsqu'une touche est pressée et relâchée,
- onchange — à la perte du focus si la valeur a changé,
- onfocus — lorsque l'élément prend le focus (ou devient actif),
- ...
Pour plus de détails, voir l’article Wikipedia ou la documentation Mozilla.
2.6.1.7. Travailler avec un bon éditeur
Un bon éditeur est essentiel pour se retrouver dans un document.
Tout d'abord, il permet de distinguer le texte, les commentaires, les balises, les attributs… C'est la coloration syntaxique. Voir l'article correspondant sur Wikipedia.
De plus, certains éditeurs peuvent travailler les espaces blanches pour faire bien apparaître la structure d'arbre.
Quelques bons éditeurs :
Le non respect des espaces blanches, qui était auparavant considéré comme un inconvénient, permet d’organiser son code assez librement, sans pour autant que l’apparence du site soit modifiée. Profitons-en pour sauter des lignes aux endroits stratégiques !
2.6.1.8. Validation
Il est possible de valider le code HTML d’une page :
- « en local » avec :
- les fonctionnalités des navigateurs récents :
- Menu Outils puis Développeur Web pour Firefox,
Ctrl + Shift + Jpour Chrome.
- une extension à installer dans votre navigateur,
- pour Firefox et Chrome : Firebug (Menu Affichage puis
Firebug ou
F12),
- pour Firefox et Chrome : Firebug (Menu Affichage puis
Firebug ou
- un programme extérieur au navigateur,
- les fonctionnalités des navigateurs récents :
- si le site est publié sur Internet, on peut utiliser http://validator.w3.org/.
Exercices :
- Valider des sites dans la « nature » :
- la première page : http://info.cern.ch/hypertext/WWW/TheProject.html,
- les pages d’accueil des sites que vous fréquentez,
- ce site,
- …
- Valider le code généré par Word et OpenOffice Writer (taper un document avec quelques titres, liens, listes…, puis utiliser la fonction d’export). On comprend l’importance de l’utilisation des styles dans les logiciels de traitement de textes.
Les problèmes de validation fréquemment rencontrés seront :
- doctype
- encodage
- attribut
altdes images, voir la loi du 11 février 2005
Autres gadgets :
Approfondissement :
2.6.2. Démarrage avec CSS
2.6.2.1. Principe
HTML permet de mettre en forme mais stocke aussi le contenu.
De nos jours, on sépare le fond de la forme, par exemple grâce aux feuilles de style : les fichiers CSS (Cascading Style Sheet). Voir CSS zen garden pour une démonstration de ce principe.
Cela permet d’organiser le travail en au moins deux équipes :
- une équipe qui rédige le fond,
- une équipe qui met en forme.
Les deux équipes travailleront sur des fichiers différents, ce qui évite les conflits (voir l’activité Pourquoi utiliser git).
2.6.2.2. Mise en place
Pour mettre en place une feuille de style dans votre CV, ajouter cet entête :
<!DOCTYPE html>
<html>
<head>
<title>Où apparaît ce titre ?</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
Puis fermer les balises restées ouvertes.
C’est le moment d’utiliser un éditeur de texte sérieux comme par exemple SciTE ou Notepad++. Ainsi, vous pourrez :
- avoir la coloration syntaxique (rôle des mots-clefs et localisation des balises correspondantes)
- gérer les encodages :
- valider les documents avec par exemple un plugin comme XML Tools.
Créer le fichier style.css dans le même dossier que le CV
pour y mettre :
h1 {
color: red;
}
h2 {
font-size: 400%;
}
Rafraîchir pour observer les changements, puis changer la taille et la couleur (via CSS bien sûr) pour obtenir quelque chose de présentable. Voici d’autres exemples de sélecteurs et de directives :
h1, h2 {
text-align: center;
color: #00aa00;
font-style: bold;
}
a:link {
color:#337;
}
a:visited {
color:#333;
}
a:hover {
color:#000;
border:1px solid #aaa;
}
a:active {
color:#000;
}
a.ref {
font-style : italic;
font-size: 70%;
}
Remarque : Si l’affichage des caractères accentués ne se fait pas bien, c’est que le
charsetou encodage déclaré dans l’entête ne correspond pas à celui de votre fichier. Essayez de remplacerUTF-8parISO-8859-1. Inversement, il peut être intéressant de laisserUTF-8mais de changer l’encodage avec un éditeur capable de le faire (Notepad++ peut : menuEncodingpuisConvert to…). C’est l’occasion du quizz encodage : lequel de ces deux fichiers est enUTF-8? enISO-8859-1? (sans regarder le code source bien sûr).
Pour découpler de manière radicale le fond et la forme, on peut utiliser des
balises neutres telles que div (bloc) et span (en ligne). Les balises
sont identifiées à l’aide des attributs id (identifiant unique) et class
(identifie un groupe d’éléments).
div.la_classe {
/* directives pour les div de classe la_classe */
}
div#l_identifiant {
/* directives pour la div identifiée par l_identifiant */
}
span.la_classe {
/* directives pour les span de classe la_classe */
}
span#l_identifiant {
/* directives pour la span identifiée par l_identifiant */
}
.la_classe {
/* directives pour tout élément de classe la_classe */
}
#l_identifiant {
/* directives pour l’élément identifié par l_identifiant */
}
Par exemple, les texte<br /> pourront être remplacés par des <div>texte</div>
(voire par des <p>texte</p> pour les Paragraphes). Les mises en italique
avec des <i>texte</i> pourront être remplacés par des
<span class="citation">texte</span>
avec, dans le code CSS .citation { font-style: italic }.
Un dernier exemple/exercice : que va afficher un navigateur qui lit ce fichier ?
<style>.double {font-size: 200%}</style>
<span class="double">bla
<span class="double">bla
<span class="double">bla
<span class="double">bla
</span>
</span>
</span>
</span>
D’autre part, c’est un mauvais exemple : pas d’entêtes, style et contenu dans un même fichier…
Et n'oubliez pas de comparer les rendus de différents navigateurs !
2.6.2.3. Validation
Il est possible de valider le code CSS d’une page :
- « en local » avec :
- une extension à installer dans votre navigateur,
- un programme extérieur au navigateur,
- si le site est publié sur Internet, on peut utiliser http://jigsaw.w3.org/css-validator/.
2.6.2.4. CSS3
Un nouveau standard, aux possibilités plus poussées :
- article Wikipédia,
- gallerie d’exemples,
- défilement mimant La Guerre des Étoiles.
- http://paullaros.github.io/stopwatch-in-css/
- un jeu uniquement en HTML/CSS, pas de JS
- …
2.6.3. Approfondissement
Vous pouvez approfondir avec par exemple les documents sur CSS de Mozilla ou ce site (en anglais).
2.6.3.1. Une apparence professionnelle, sans effort
Pour ne pas partir de zéro et réinventer la roue, il est possible d’utiliser des feuilles de style de très bonne qualité mises à disposition librement et gratuitement par des contributeurs. Ce genre de feuilles est souvent compatible avec les différents navigateurs et sont accessibles par exemple sur CSS zen garden, simplement en navigant une galerie.
D’autre part il est possible d’utiliser des feuilles de style sans a priori artistique ou assez neutres, mais qui permettent :
- plus compatibilité entre les différents navigateurs, comme par exemple les feuilles de reset,
- la détection de la taille de l’écran et de la plateforme grâce à Javascript
(grand écran, tablette, téléphone…). C’est ce que l’on appelle les sites web
adaptatifs et c’est ce
que proposent par exemple :
- Bootstrap (voir un exemple, ou http://startbootstrap.com/),
- Pure,
- IntentionJS (cliquer pour tester),
- …
L’adaptativité d’un site est testable depuis différentes machines, mais aussi :
- en redimensionnant simplement son navigateur « à la main »,
- en redimensionnant simplement son navigateur, mais en cliquant simplement sur un bookmarklet,
- en utilisant le Responsinator,
- avec Google Chrome Web Developer,
- …
Voici tout de même quelques références importantes si vous voulez concevoir un design de qualité :
- Contrast, Repetition, Alignment, Proximity (pdf en anglais),
- une série de copies d’écran sur Flickr montrant du doigt des pages où le contenu est noyé,
- …
2.6.3.2. favicon.ico
C’est la petite icône que les navigateurs affichent à gauche de la barre d’adresse. Certains autres logiciels s’en servent aussi (favoris, flux RSS…). Cet élément est souvent négligé, et puisque, si vous n’en proposez pas une, certains hébergeurs affichent leur icône, autant ne pas se laisser imposer cette petite image qui gâcherait votre site !
Voir l’article Wikipedia correspondant, ou cet article et ce mémo qui vous permettront d’approfondir (en anglais).
Certains sites permettent de télécharger ou de générer une favicon :
- chez freefavicon.com :
- http://www.favicon.cc/ (génération),
- …
2.6.3.3. Générateurs de CSS
2.6.4. Maîtrise de HTML/CSS
Le principe des balises du HTML et des sélecteurs des CSS est assez simple, mais l’avoir compris ne signifie pas pour autant maîtriser les subtilités qui apparaissent dans un « vrai » projet.
2.7. Mise en pratique 3 : mise en ligne
Mettre son CV en ligne en utilisant les comptes de test chez https://www.alwaysdata.com (nécessite les codes d’accès).
2.7.1. Le protocole FTP
Voir l’article sur Wikipedia, duquel on tire :
Il permet, depuis un ordinateur, de copier des fichiers vers un autre ordinateur du réseau, ou encore de supprimer ou de modifier des fichiers sur cet ordinateur. Ce mécanisme de copie est souvent utilisé pour alimenter un site web hébergé chez un tiers.
2.7.2. Un client FTP : Filezilla
Après un rapide paramétrage, il suffit de glisser-déposer ses fichiers sur le serveur.
2.7.3. Tester son site, le valider
Il suffit de pointer un ou plusieurs navigateurs vers http://isnxx.alwaysdata.net. Votre site est en ligne !!!
C’est le moment de demander une validation à :
2.8. Mise en pratique 4 : reconstitution
Peaufiner votre CV, chercher comment ajouter des liens internes à la page, des images, des tableaux. Vous vous aiderez de tutoriels sur HTML et CSS.
Ensuite, un exercice intéressant est d’imiter un site existant, par exemple
de reconstituer la page d’accueil de votre moteur de recherche préféré, ou
pour les meilleurs : d’imiter http://thebiguglywebsite.com/.
Le but étant bien sûr de séparer la forme et le fond.
Ceux qui veulent se perfectionner en CSS peuvent aussi faire cet exercice, où seule la modification du fichier CSS est permise, le fichier HTML étant donné.
- http://perso.cedricrey.fr/atelierWeb/tour_eiffel_3D.html http://c2prods.com/web/2013/cloning-the-ui-of-ios-7-with-html-css-and-javascript/
3. Dans la vraie vie, sur le web
Explications et présentations générales sur la complexité du web et ce nouvel océan culturel :
- Le paradigme « Client-Serveur » :
- multiplicité des clients en termes de :
- matériels (ordinateurs de bureau, téléphones, tablettes, phablettes, consoles de jeu, télévisions, montres, sous-vêtements...),
- systèmes d’exploitation,
- tailles et résolutions des écrans :
- http://screensiz.es/,
- responsive design, (voir cette section),
- étude des tailles d'écran par Google,
- problèmes rencontrés avec un écran haute définition,
- de navigateurs (certains ne suivent pas les standards), des moteurs de rendu (WebKit, Gecko…),
- http://caniuse.com/ répertorie les problèmes de compatibilités des navigateurs au niveau du HTML5, CSS3, SVG…
- des interactions avec le serveur sans navigateur (applications)…
- Pour les tester tous :
- installer des machines virtuelles,
- utiliser un service :
- serveurs (Apache, lighttpd…), bases de données (MySQL, PostgreSQL…), load-balancing,
- fournisseurs d'accès (FAI, ou ISP pour Internet Service Provider), journaux (logs), requêtes judiciaires, liens avec fournisseurs de contenu, BRCK, le fournisseur d’accès tout-terrain,
- attaques (injection SQL, cross…)
- spectre online/offline
- Open Data :
- administration de serveurs en ligne de commande ou au travers d’interfaces web, admininstration de box au travers d'interfaces web,
- noms de domaines :
- registrars, TLD (.bzh depuis mai 2013), liste des TLDs récents
- les 100 premiers .com,
- cybersquatting wp (nissan, mikerowesoft…),
- cartes :
- la pénurie des IPs, IP v6…
- DNS…
- L’échange de données est parfois tarabiscoté (liens vers articles WP) :
- proxy
- protocoles
- minification (en anglais) et obfuscation (voir cet article)
- compression
- cryptage
- machines virtuelles
- web sockets
- …
- services web,
- les RFC,
- http://httparchive.org/
- optimisation (http://browserdiet.com)
- sync async, mail, chat, irc...
- applis en ligne :
- au départ le mail puis finalement presque tout,
- installation d’applications de smartphones Android depuis le site Play d’un simple clic,
- https://www.rollapp.com/ propose de « cloudifier » n’importe quelle application,
- le cloud, Dropbox, OwnCloud
- clavier au travers du navigateur via wiki (avec par exemple cette application),
- langages et calculs en ligne,
- moteurs de recherche spécialisés ou non :
- The Cloud, OwnCloud,
- Big Data,
- aspirateurs de sites,
- prog web :
- confidentialité
- un article du Point du 18 juillet 2013 sur les réseaux wifi publics
- réseaux en oignons, comme Tor, dont certains serveurs sont parfois contrôlés par le FBI, ou piratés par la NSA.
- http://redecentralize.org/about/
- Communiquer sur les Darknets
- Se désengager de Google
- le guide de sécurité du paranoïaque
- multiplicité des clients en termes de :
- Interactivité des sites webs :
- animations au sein d’une page :
- exemple javascript
- exemple applet java
- exemple flash
- exemples ajax, ou tout simplement
http://google.fr (à essayer en désactivant Javascript dans les
options du navigateur)

- mieux qu’AJAX, PJAX,
- HTML5 :
- UI pour User Interface, UX pour User Experience,
- sites statiques, dynamiques, générés (voir cette activité),
- types de moteurs : wikis, forums, blogs, CMS… savoir découpler :
- le moteur du site,
- les textes propres au moteur,
- le cœur du moteur et ses plugins,
- l’apparence, le contenu (voir l’activité sur cette page même),
- tableaux blancs, conférences en ligne (webinars),
- La génération dynamique de HTML tend à disparaître. Les données stockées sur le serveur ne seront plus mises en forme en envoyant du HTML au client, mais mises en formes à l’aide d’applications en Javascript qui récupèreront uniquement les données et travailleront sur le client. Voir par exemple :
- Angular,
- Ember,
- …
- Sites statiques (voir ce paragraphe dans l’activité HTML
dynamique).
- Ce site.
- Literate Programming
- blogs statiques aux articles en LP
- http://fitzgen.github.com/pycco/
- animations au sein d’une page :
- Accessibilité :
- sites à tester au travers de Lynx ou w3m, pour vérifier qu’ils sont accessibles aux non-voyants,
- touches rémanentes (sticky keys)…
- Nétiquette :
- Éducation Nationale, page de l’académie de Nantes, pointant vers la page de l’AFA,
- spams, règles des forums, des salons de discussion…
- smileys, abréviations (IMHO), hashtags…
- Content Delivery Network
- Effet de réseau
- Alternatives aux réseaux sociaux du devant de la scène
- Questions sociétales :
- Que se passe-t-il sur Internet en 60 secondes, en temps réel,
- Et en une minute ?
- http://lesinternets.arte.tv/
- mouvements de déconnexion :
- RSS :
- Position des musées face à l’Internet,
- Disruptive technologies (en anglais),
- e-lyco
- internet pollueur
- materiaux (processeurs, batteries)
- consommation électrique
- pollution wifi
- gâchis emails
- spam
- réponses citant tout le(s) précédent(s) message(s)
- signature écolo finalement pollueuse
- restrictions d'accès depuis certains pays
- moteurs de recherche,
- Biais cognitifs insolites,
- recherches (et autres) réinvesties pour publicités ciblées, behaviour targetting,
- bombardements
- censure organisée chez Google
- copier-coller depuis encyclopédies, voir l’article Comment j’ai pourri le web
- les données sont l’or d’Internet,
- cookies :
- tierce partie,
- cookie bombing
- Rien à cacher ?
- partages, contributions, réutilisation de contenu, licenses
- Wikipedia :
- contributions parfois en temps réel,
- Les 10 sujets les plus controversés de Wikipedia
- torrentz…
- cartographie avec http://www.openstreetmap.org/, critique de lieux (urbains comme restaurants, ou touristiques),
- Wikipedia :
- acronymes,
- mèmes sur
Internet :
- mieux que les Chuck Norris facts, les Bruce Schneier facts,
- écouter une émission de La Grande Table sur France Inter sur le phénomène Harlem Shake,
- IMGUR Meme Generator
- Fake meme
- les Skyblogs
- les hoax, Hoaxbuster (article du Monde sur Hoaxbuster)
- la http://www.milliondollarhomepage.com/,
- http://www.thefacesoffacebook.com/
- effet Streisand,
- les fandoms,
- http://www.controversio.com/
- identité :
- IRL, usurpation :
- identité au sein de communautés :
- reseaux sociaux,
- MMORPG,
- Second Life,
- partages d’images ou d’articles (de leur URL) sous forme de favoris ou signets,
- programmation github, stackexchange avec stackoverflow (mais maintenant bien d’autres)
- spotted
- droit à l’image, à l’oubli…
- Consultation publique de la CNIL, émission Le droit d’info sur France Info du 30 mai 2013,
- étalage de vie privée sur Internet (voir la video qui fait peur, publications officielles accessible aux moteurs de recherche…
- Firegloves
- Comment se fait-on suivre même sans cookies ni JS
- http://justdelete.me/
- influence sur la « vie réelle » (IRL),
- Racket aux photos
- nouveaux comportements
- sites commerçants (Ebay, Le Bon Coin…),
- services de paiement (Paypal, Bitcoin…),
- travail à distance,
- nouveaux marchés sur Internet : vues YouTube, points MMPORG en faisant jouer d’autres, …
- réseaux sociaux :
- Recherche dans l’Intérêt des Familles abrogée voir la circulaire
- participer à la recherche avec :
- Seti@home (voir l’article Wikipedia)
- FoldIt (voir l’article Wikipedia)
- Phylo
- Eterna
- le portail Zooniverse
- sites compagnons des projets de recherche
- do_good.js
- covoiturage, pétitions, mais aussi informations qui échappent aux pouvoirs, ou qui façonnent notre vision du genre humain,
- l’Internet des objets :
- article wikipedia,
- article du Monde,
- article TechCrunch
(en anglais),

- l’Internet des animaux (certains ont un compte Facebook),
- Internet comme une religion (article en anglais),
- un no-life n’a justement plus de vie réelle (voir l’article Wikipedia),
- …
Bien sûr, l’informatique ne se résume pas au web. Il y a :
- les communications internet
- mails
- les autres protocoles que
httpethttps - autres communications textuelles, sonores ou video…
- les logiciels système
- systèmes d’exploitation
- …
- les logiciels de type bureautique
- lecture de fichiers (texte, musique, image, video…)
- édition de fichiers (texte, musique, image, video…)
- jeux
- en maths, on calcule, on visualise, on prouve…
- la gestion du stockage
- les systèmes embarqués
4. La suite
Il est possible de rendre une page interactive. Cela peut se faire de trois manières, dont deux sont proposées ici :
- écrire du code que le navigateur va exécuter (côté client),
- écrire du code que le serveur va exécuter (côté serveur),
- un savant mélange des deux, que l’on appelle
AJAX, qui permet la mise
à jour de la page sans la recharger globalement. Cette technique dépasse le
cadre de notre introduction.

4.1. Côté client
4.1.1. Javascript
Le langage exécuté côté client (en plus du HTML bien sûr) est le plus souvent Javascript. Il peut arriver que ce soit Java (dans une applet) ou encore ActionScript (Flash), mais cela va devenir de plus en plus rare.
Exemples :
Voici quelques suggestions de squelettes de fichiers illustrant l’utilisation de Javascript. Le premier squelette fonctionne en cliquant sur le lien télécharger, mais pour les autres, il faudra les télécharger et les lire en local, après avoir téléchargé des fichiers supplémentaires.
En cas de soucis, pensez à ouvrir la console Javascript pour débusquer le
problème (FF récent : Outils, Développeur Web, sinon c’est souvent Ctrl+Shift+J).
- premiers pas avec Javascript, prise en main
- premiers pas avec Javascript, manipulation du DOM
- premiers pas avec Javascript, manipulations et autres
- premiers pas avec Javascript, introduction aux formulaires et à src=
- premiers pas avec Javascript, débroussaillage pour couleurs
- premiers pas avec Javascript, pour ICN
- premiers pas avec jQuery
- génération de html en Javascript
- chiffre de César en Javascript
- système de diaporama
Remarques :
- Quelques critiques sur Javascript :
- Atwood's Law (toute appli intéressante finira implémentée en JS),
- Enough with the Javascript already (nous chargeons déjà beaucoup de JS),
- …
- Il existe des environnement de développement en ligne pour HTML/CSS/JS. Voir par exemple
- Les bookmarklets permettent d’exécuter du Javascript au moment de l’accès à une URL, et peuvent donc être stockés dans un signet ou favori (voir l’article Wikipédia sur le sujet).
- Le HTML5 et son
canvasont besoin de Javascript. - Il peut être intéressant d’utiliser des
bibliothèques
ou des cadriciels afin de ne pas
partir de zéro.
- Voici quelques liens vers des pages en listant certains :
- http://javascriptlibraries.com/
- http://www.jsdb.io/
- http://www.unheap.com (plugins jQuery uniquement)
- http://jster.net/
- Voici une liste non exhaustive de ceux qui sont utilisés sur ce site :
- Cadriciels :
- Bibliothèques :
- JSXGraph, une bibliothèque de géométrie dynamique (voir le memento sur ce site)
- D3, une bibliothèque de visualisation de données (voir la page plan et recherche)
- Timeline (voir la page blog)
- ShowDown, un convertisseur Markdown vers HTML (moribond, mais utilisable)
- QuickSlides, un système simple de diaporama (moribond, mais utilisable, même s’il est simpliste, voir la liste des présentations sur ce site, et si vous n’êtes pas content, vous pouvez toujours utiliser ce vieux système)
- Ace, un éditeur de code source (voir ici)
- des plus personnelles comme blackdrag et tbi (respectivement le cache noir que l’on peut tirer en bas de page, et les boutons vert et blanc dans le coin en haut à droite)
- pre3d pour la 3D (en conccurence avec une autre bibliothèque, créée par Mustafa Emre Acer, dont le site personnel est en 3D.
- Voici quelques liens vers des pages en listant certains :
- Javascript peut aussi être utilisé côté serveur (voir l’activité suivante), avec par exemple node.js.
Pour approfondir le langage, voici quelques références :
- le livre en ligne Javascript Éloquent,
- une liste de références concernant la conception de jeux,
- …
4.1.2. Autres langages
4.1.2.1. Généralités
Même si d’autres langages peuvent être compris par certains navigateurs (souvent après installation d’extensions) Javascript reste le langage le plus courant. Ici nous allons parler des implémentations de certains langages en Javascript.
4.1.2.2. Processing.js
L’intégration de Processing est possible dans la page grâce à Processing.js. Voici deux liens vers la page memento Processing de ce site :
- Références sur Processing (documentation, tutoriels, galeries…),
- intégration dans une page web.
4.1.2.3. Brython
Voir les notes techniques.
4.1.2.4. Blockly
Voir les notes techniques.
4.2. Côté serveur
En fait le HTML est un langage de très bas niveau. Afin de favoriser la maintenabilité d’un site, il est préférable de générer un export HTML à partir de données bien structurées. Cela permet du coup d’avoir d’autres formats de publication (LaTeX, PDF…).
On peut s’en rendre compte si on commence à coder un site sur plusieurs pages HTML, puis que l’on doit toutes les modifier pour ajuster un élément que l’on veut retrouver sur toutes les pages :
- contenu de
<head><title></title></head>, - barre de navigation,
- pied de page,
- …
Le code HTML peut être généré puis déployé sur un serveur (site statique), mais aussi être généré à la volée par le serveur, en fonction de la requête (site dynamique).
Une page de ce site est consacrée à la génération dynamique de code HTML.
